library(shiny)
ui <- fluidPage()
server <- function(input, output){}
shinyApp(ui = ui, server = server)1 Introduction
Learning objectives
In this module, you’ll learn why you may want to use Shiny and the problems it can solve in your own applications. You’ll also get a sense for how Shiny apps work at a basic level, including what is meant by reactivity. You should have a general understanding of how a Shiny app works as a foundation for the rest of the workshop.
1.1 What is and why shiny
Shiny is an R package that lets you create rich, interactive web applications. Shiny lets you take an existing R script and expose it using a web browser so that you or anybody else can use it outside of R. Shiny is commonly used to:
- Communicate complex workflows to a non-technical audience with informative visualizations and interactive components
- Share your analysis easily with colleagues without having to walk them through details of your script
- Help inform your understanding of an analysis by creating a user interface to quickly evaluate data
In the applied sciences world, Shiny can be a very important tool to “bridge the research-management divide”. A common example is the use of Shiny to replace a 500 page document that has hundreds of figures with a simple application that allows the user to jump to an exact slice of the data that they want.
There are many advantages to using Shiny over other dashboard platforms. As R users, the value of Shiny is that you only need to know how to use R to create a web application. You do not need to know anything about web programming, such as HTML, CSS, or JavaScript. On the other hand, Shiny gives you the power to tap into this broader suite of web programming tools when you’re ready and have a need to expand your application.
More simply, Shiny lets you create a web interface for any R workflow. This means that any custom analysis or graphic you’ve made can be fully integrated into your dashboard, unlike other platforms that may have rigid and less customizable templates.
1.2 Shiny applications
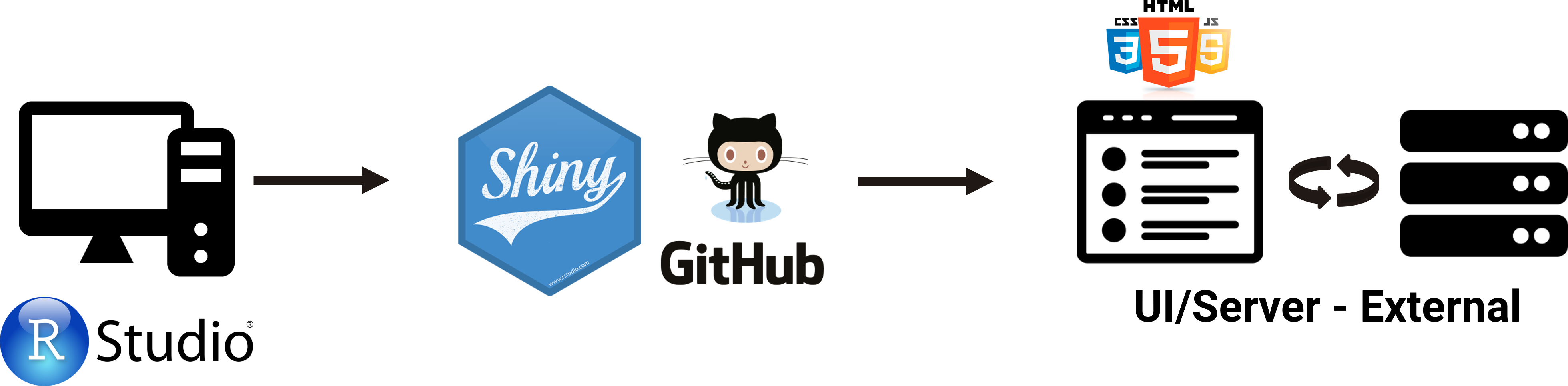
This workshop will expose you to the basics of creating interactive dashboards in R. The following shows a typical workflow for creating and deploying a Shiny application.
- You’ll start by creating the application locally with RStudio on your computer.
- Ideally, you’ll also be using version control software like Git and hosting the app in a repository on GitHub. This is not a requirement to building a Shiny app, rather it’s part of a broader workflow for reproducibility and shareability of your code. Git/GitHub is an entirely different topic that’s worth learning but not the focus of this workshop. There are resources available in the Useful Links portion of this website.
- Finally, the app is hosted online using Shiny Server that works with both the
uiandservercomponents of the app. More about this later.
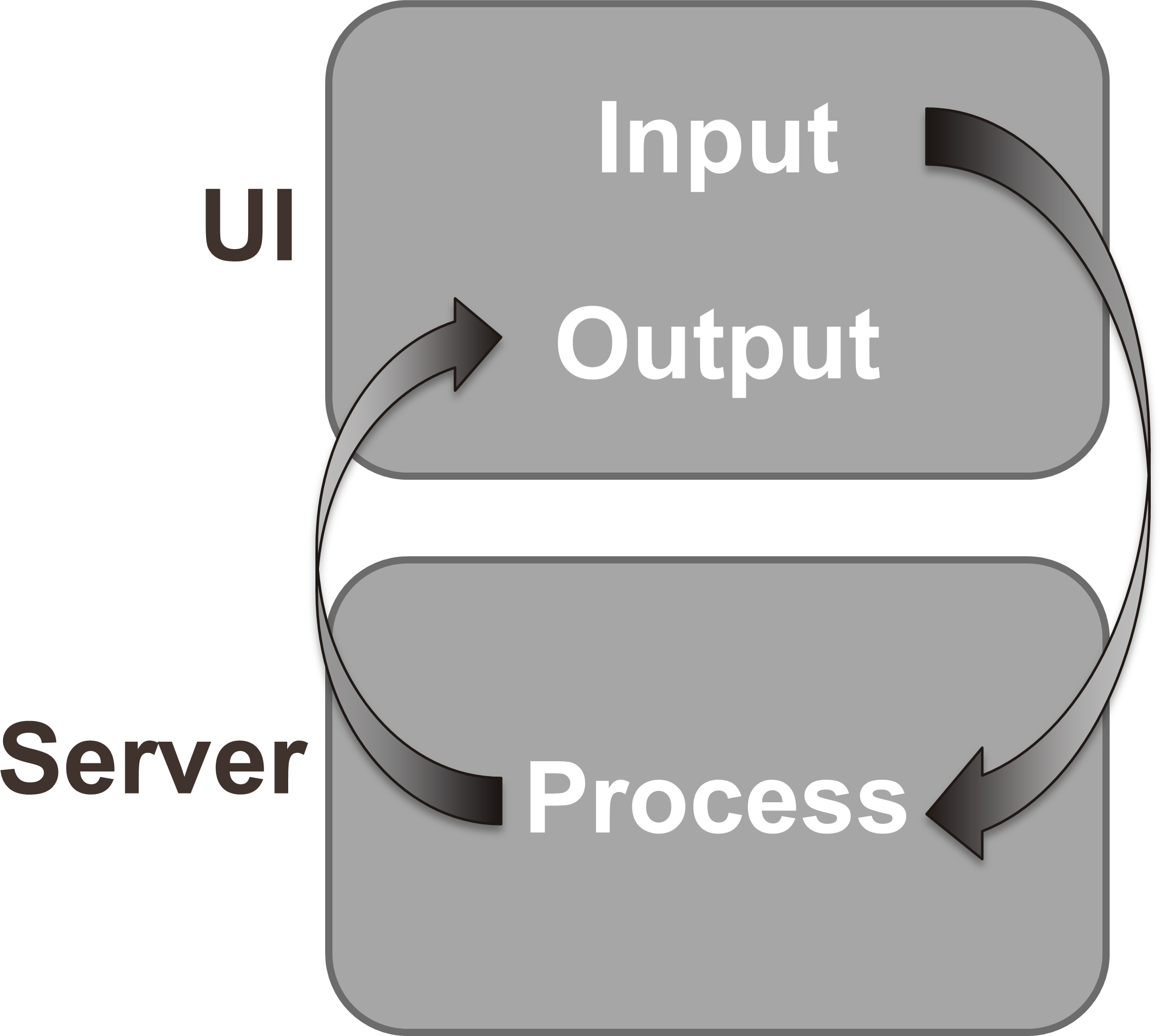
A Shiny application is fully interactive - it has both a user interface (UI) and server allowing a user to send requests to the server through the UI. This allows reactivity of the application components, where the content that a user sees on the UI is controlled by their inputs in a fully interactive experience. These applications require combined or separate R scripts that define the UI and server components.
1.3 Reactivity
Creating interactive applications in Shiny requires a fundamental shift in how you think about coding. It’s all done in R, but the pieces interact differently. You’re used to an R script running top to bottom - code for a Shiny app runs up, down, and sideways depending on how you structure the components.
A Shiny app runs from an R script, but instead of executing code linearly, it uses reactive programming that detects when an input is changed on the application, runs the minimal amount of code that uses that input, then updates the output as needed. So, rather than thinking of the script as linear, think of it as having interconnected components that share pieces of information to produce the results.
This can be daunting at first because it requires you to think about which pieces of your code require inputs from other pieces and how that information is used to create output. Reactivity creates the building blocks of a Shiny app. Every Shiny app has the following:
- User interface (UI): Includes all inputs and outputs, as well as the appearance of the dashboard. Here, when we say “output” we mean the final product (e.g. a plot, table, etc.) that is placed on the
ui, but created by processing inputs sent to theserver. In web-speak, this is the front end. - Server: The guts or engine of how the inputs are used to create the outputs, this is where the working parts of your analysis live. It can be as simple or as complicated as you like. In web-speak, this is the back end.
At it’s core, a Shiny app is an R script that contains The ui and server components. In practice, it looks like this:
You “launch” or run the dashboard by sourcing the script or hitting the green “Run App” button on the top right.
If you run this code, you’ll see a local web browser pop up. It will be empty because this app does nothing - it’s just a template. All we need to do is populate the ui and server objects with code to do some things. We’ll do that in the next module.
1.4 Next steps
Throughout this workshop, we’ll cover the fundamentals of web-based applications in R for actionable science. We’ll highlight useful approaches that demonstrate how these applications fulfill for their intended uses, many examples of which are highlighted on our resources page.